En el mundo digital actual, el análisis heurístico es esencial para el éxito de cualquier sitio online. En Fidenet somos conscientes de que la experiencia del usuario se ha convertido en un factor determinante para retener visitantes y alcanzar los objetivos de un sitio web.
Este artículo, nos servirá para explorar los principios de usabilidad web propuestos por Jakob Nielsen, un experto reconocido en el campo de la usabilidad.
Además, nos adentraremos en el concepto de análisis heurístico, que fue la base para desarrollar estos principios de usabilidad web.
¿Quién es Jakob Nielsen?
Jakob Nielsen es un maestro de la usabilidad web reconocido a nivel mundial por sus teorías sobre el comportamiento del usuario y su influencia en el diseño y uso de sitios web.
Sus investigaciones y contribuciones han establecido un estándar para la usabilidad en la web.
Los Principios de Usabilidad
Los principios de usabilidad, también conocidos como principios heurísticos, se basan en reglas generales de usabilidad que guían el diseño de sitios web.
Estos principios heurísticos de usabilidad son fundamentales para garantizar que los usuarios tengan una experiencia satisfactoria al interactuar con una página web.
¿Qué es el análisis heurístico?
El análisis heurístico es un método de evaluación de la usabilidad web desarrollado por Jakob Nielsen. Se basa en la revisión de un sitio web en busca de posibles problemas de usabilidad utilizando un conjunto de heurísticas o pautas.
Estas heurísticas son fundamentales para identificar áreas de mejora en la usabilidad de un sitio web.
Principios de Usabilidad según Jakob Nielsen
1. Visibilidad del Estado del Sistema
La visibilidad del estado del sistema es esencial para que los usuarios comprendan lo que está ocurriendo en el sitio web. Algunas formas de lograrlo son:
– Breadcrumbs o migas de pan: Mostrar al usuario su ubicación dentro del sitio web.
– Indicadores de procesos de compra: Informar al usuario sobre en qué fase del proceso de compra se encuentra.
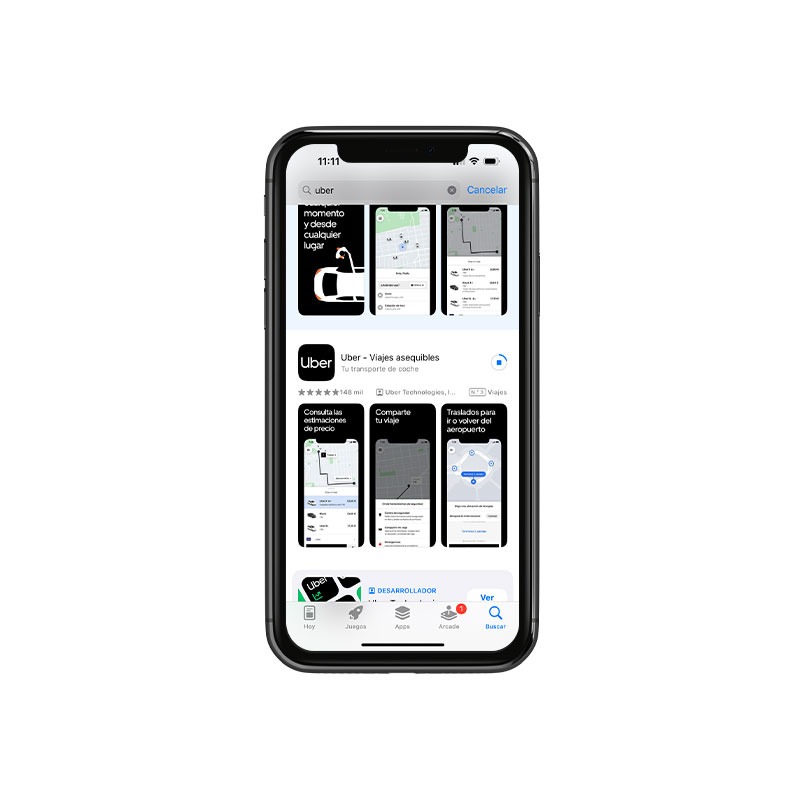
– Barra de progreso en descargas: Indicar el progreso de la descarga de una aplicación.

2. Relación entre el Sistema y el Mundo Real
Es crucial que el sitio web se comunique de manera efectiva con los usuarios. Esto se logra mediante:
– Lenguaje comprensible: Emplear un lenguaje que los usuarios puedan entender fácilmente.
– Imágenes claras y representativas: Utilizar imágenes que sean relevantes y comprensibles.
– Presentación clara de la información: Mostrar la información de manera organizada y lógica.

3. Control y Libertad del Usuario
Los usuarios deben tener la posibilidad de corregir errores y tomar decisiones. Ejemplos de esto son:
– Eliminar productos del carrito de compra: Brindar la opción de eliminar productos del carrito de compra.
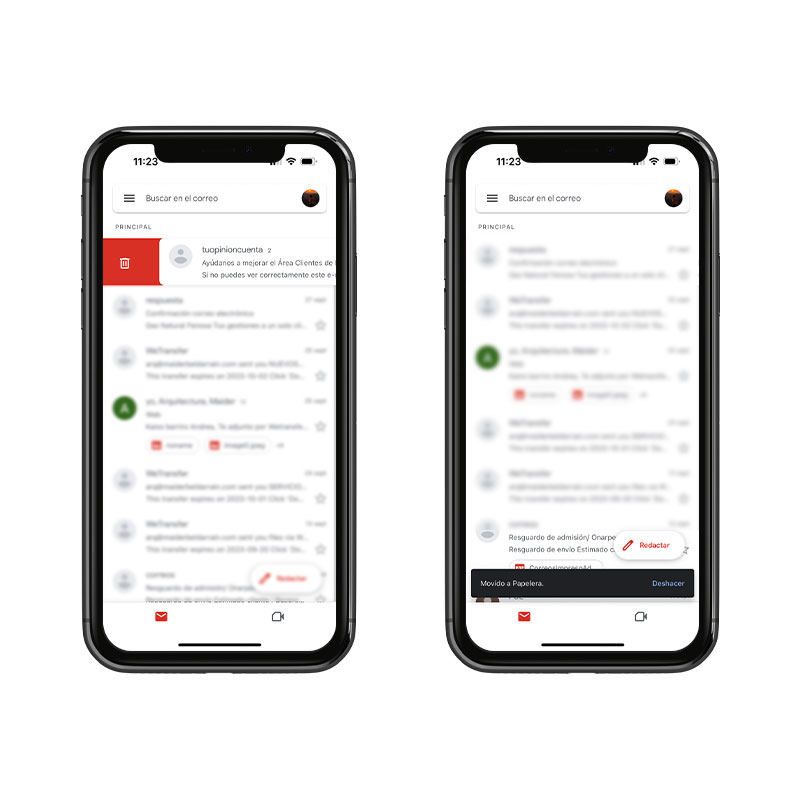
– Deshacer acciones: Permitir a los usuarios deshacer acciones, como borrar correos electrónicos por error.

4. Consistencia y Estándares
El sitio web debe seguir estándares y normas de diseño para que los usuarios puedan interactuar de manera intuitiva, aplicando los principios de usabilidad web. No se deben inventar elementos nuevos cuando ya existen estándares reconocidos.
5. Prevención de Errores
La página web debe evitar que los usuarios cometan errores. Ejemplos incluyen:
– Confirmación de contraseñas: Solicitar la confirmación de la contraseña en formularios.
– Comprobación de campos en tiempo real: Verificar campos de formularios en tiempo real.
6. Minimizar la Carga de Memoria de los Usuarios
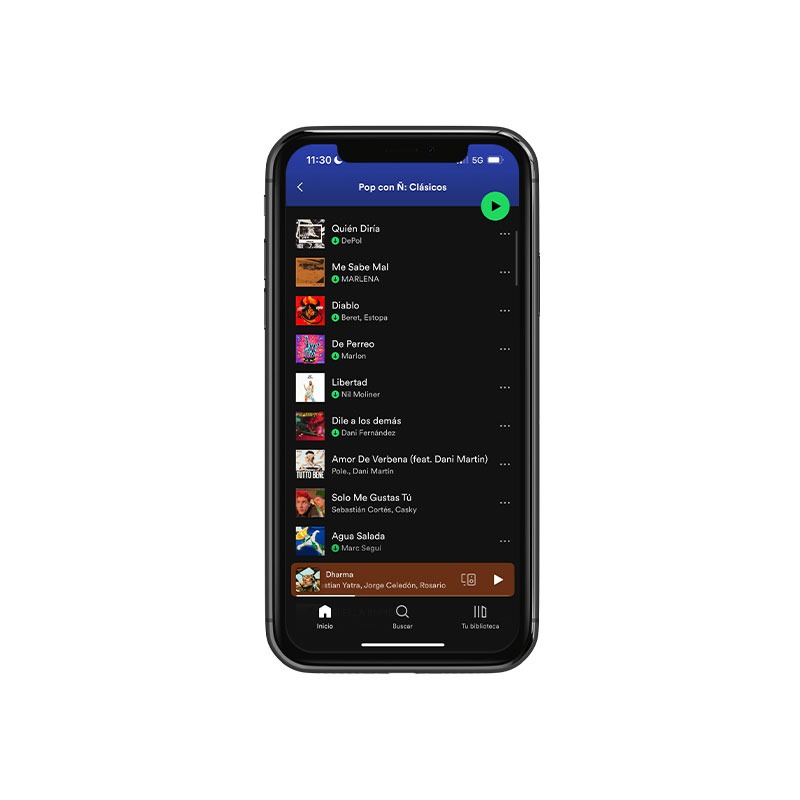
Facilitar a los usuarios el reconocimiento de elementos en la interfaz sin requerirles un esfuerzo excesivo. Por ejemplo, mostrar la portada del álbum en Spotify de música para ayudar a los usuarios a reconocer una canción.

7. Flexibilidad y Eficiencia de Uso
Proporcionar a los usuarios múltiples formas de acceder al contenido, como buscadores y filtros, para adaptarse a las preferencias de cada usuario, es fundamental al aplicar los principios heurísticos de usabilidad.

8. Diseño Estético y Minimalista
Eliminar información irrelevante y centrarse en proporcionar información útil y de valor. Un diseño limpio y minimalista facilita la navegación.
9. Ayudar a los Usuarios a Reconocer, Diagnosticar y Corregir Errores
Aunque trabajemos con el usuario para que no cometa errores, esto siempre puede ocurrir. Si ocurren estos errores imprevistos, es importante que ayudemos al usuario a entender el error y cómo salir de él, siguiendo los principios de usabilidad web para diseñar sistemas que faciliten la corrección de errores y mejoren la experiencia general del usuario
– Página error 404
– Los mensajes de error de los campos de un formulario.

10. Ayuda y Documentación
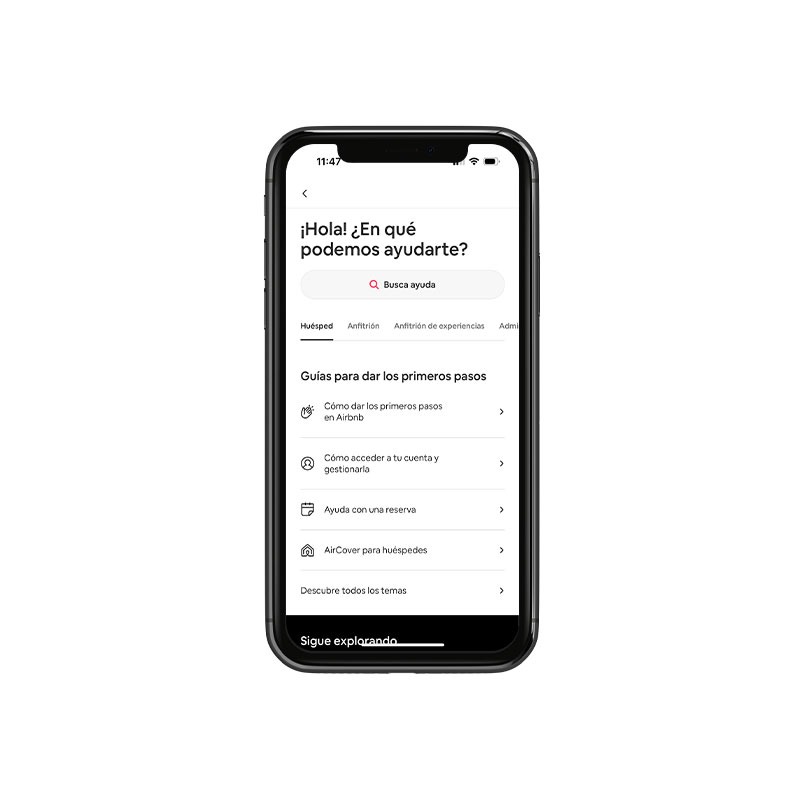
La interfaz debería facilitar ayuda y documentación para el usuario, siguiendo los principios heurísticos de usabilidad. Esta información tiene que ser fácil de encontrar y la información tiene que ser clara y concisa para no dar lugar a dudas o equivocaciones.

Usos y Beneficios de los Análisis Heurístico
Un análisis heurístico tiene como objetivo principal examinar si un sitio web tiene sentido en su contenido y evaluar todos los elementos que pueden influir en la experiencia de los usuarios. Esto nos permite identificar problemas y anticiparnos a las posibles necesidades de mejora.
Las principales ventajas de realizar un análisis heurístico son las siguientes:
Información valiosa: Los datos obtenidos en este tipo de análisis pueden ser utilizados para guiar el diseño del sitio web, mantenerlo en el futuro y aplicar lecciones aprendidas en otros proyectos.
Asequibilidad: No se requiere una gran inversión de recursos para llevar a cabo un análisis heurístico, y su nivel de complejidad es relativamente bajo.
Resultados rápidos: Los datos se obtienen de manera rápida sin necesidad de realizar procesos largos de procesamiento.
Cómo Realizar un Análisis Heurístico
Para llevar a cabo un análisis heurístico de manera adecuada, se recomienda seguir el siguiente proceso:
Definir el alcance: En primer lugar, es necesario determinar qué aspectos del sitio web se van a analizar, aplicando los principios heurísticos de usabilidad . Esto implica identificar la interfaz que se va a evaluar, considerando su estado de desarrollo y su nivel de complejidad.
Seleccionar evaluadores competentes: El siguiente paso consiste en encontrar evaluadores con experiencia y habilidades para detectar posibles problemas de usabilidad que podrían pasar desapercibidos para usuarios sin experiencia.
Realizar el análisis: Una vez que se han seleccionado los evaluadores, se inicia la etapa de análisis e inspección. Cada evaluador lleva a cabo su propio método heurístico de manera individual, sin compartir información con los demás evaluadores para evitar sesgos en los resultados.
Entrevistar a los evaluadores: Después de la fase de análisis y evaluación, los evaluadores pueden compartir sus opiniones y discutir hallazgos comunes. Esto ayuda a identificar los problemas principales y posibles soluciones.
¿Quieres que te ayudemos a realizar un análisis heurístico óptimo?
El análisis heurístico es una herramienta valiosa para mejorar la usabilidad de un sitio web y garantizar una experiencia positiva para los usuarios. Al seguir los principios de usabilidad de Jakob Nielsen y realizar análisis heurísticos periódicos, los sitios web pueden mantenerse actualizados y eficientes en la satisfacción de las necesidades de sus usuarios.
¿Quieres que te ayudemos a llevar tu sitio web al siguiente nivel en cuanto a diseño UX/UI? En Fidenet, estamos comprometidos con la excelencia en usabilidad web. Nuestro equipo de expertos en diseño está listo para aplicar los principios de Jakob Nielsen y realizar análisis heurísticos que optimicen la experiencia de tus usuarios. Juntos, podemos asegurarnos de que tu sitio web no solo cumpla con estándares de usabilidad, sino que también destaque por su diseño atractivo y minimalista.
Nuestro equipo de desarrollo web estará encantado de conocer tus necesidades y ¡ponerse manos a la obra! Nos puedes visitar en nuestras oficinas de Donostia / San Sebastián u online. ¡Contáctanos hoy mismo y descubre cómo podemos llevar tu presencia en línea al siguiente nivel!
Si has llegado hasta aquí es porque, por un motivo u otro, te interesa el tema que hemos tratado en esta entrada.
¿Tienes un proyecto en mente? ¿Quieres saber más sobre este u otros aspectos?
¿Por qué no nos lo cuentas? ¡El futuro te puede estar esperando al otro lado de este formulario!

¿Te ha gustado este artículo de noticias?


