Mi primera animación en CSS
Comparte el post
Fidenet | 14 de mayo de 2025

Índice
 ¿Qué es CSS?
¿Qué es CSS?
 Diferencias Entre Transiciones y Animaciones en CSS
Diferencias Entre Transiciones y Animaciones en CSS
 Transiciones en CSS
Transiciones en CSS
 Animaciones en CSS
Animaciones en CSS
 Ejemplo de animaciones en CSS más complejos
Ejemplo de animaciones en CSS más complejos
 Creando una animación en CSS
Creando una animación en CSS
 Librerías y Frameworks de Animación
Librerías y Frameworks de Animación
 Recursos y Herramientas
Recursos y Herramientas
 ¿Seréis capaces de animar los textos de vuestra web?
¿Seréis capaces de animar los textos de vuestra web?
 Etapa 1 de mi viaje hacia la cima del desarrollo Front-End
Etapa 1 de mi viaje hacia la cima del desarrollo Front-End
Mejora tu Desarrollo Front-End
¿Os habéis preguntado alguna vez cómo se crean esas animaciones tan geniales en los sitios web modernos?
Yo sí, y recientemente me picó la curiosidad mientras observaba a mis compañeros de Fidenet trabajar en animaciones en CSS. Les pedí ayuda para hacer mi primera animación, ¡y fue una experiencia top! Si compartes mi pasión por el aprendizaje constante, te invito a unirte a mí en este viaje de descubrimiento. Lo primero que tenemos que saber es qué es CSS.

¿Qué es CSS?
CSS es como la «ropa» de una página web. Así como tú eliges tu ropa para lucir bien y expresar tu estilo, CSS se encarga de vestir a una página web para que se vea atractiva y tenga un diseño agradable.
Imagina una página web como una estructura, donde se colocan elementos como textos, imágenes y botones. Sin CSS, esa página se vería muy básica, como una carta en el block de notas sin diseño. CSS le añade estilo y apariencia, como ponerle un traje elegante o un vestido bonito a esa página. Con CSS, puedes cambiar el color de los textos, el tamaño de las fuentes, la disposición de los elementos, los colores de fondo y muchas otras cosas para vestirla como quieras
Antes de entrar en las Animaciones en CSS me gustaría contaros 5 cosas sencillas que aprendí de mis compañeros hace unos días:
Cambiar el color del texto:
body {
color: red;
}
Cambiar el tamaño de la fuente:
body {
font-size: 20px;
}
Cambiar tipografía:
body {
font-family: Arial, sans-serif;
}
Agregar un fondo de color:
body {
background-color: #000000;
}
Agregar una imagen de fondo:
body {
background-image: url(imagen.png);
}
Diferencias Entre Transiciones y Animaciones en CSS
Mis compis me prepararon una clase práctica, que hoy os quiero plasmar en forma de tutorial, para que vayáis aprendiendo conmigo poco a poco. Su primera pregunta fue:
¿Quieres crear una animación en CSS o una transición en CSS?
Antes de comenzar, es importante entender la diferencia entre las transiciones y las animaciones en CSS.
Transiciones en CSS
Las transiciones son como esos sutiles cambios que ocurren cuando pasas el cursor sobre un botón, como una flecha que se convierte en un cuadrado negro. Puedes ver un ejemplo práctico de esto cuando pasas el cursor sobre un botón y la flecha se transforma en un cuadrado negro mediante propiedades como translate y transform.

Animaciones en CSS
Por otro lado, las animaciones CSS son aún más versátiles y emocionantes. Requieren tres elementos clave: un elemento HTML que deseas animar, una declaración CSS que define la animación y un conjunto de keyframes que especifican el inicio y el final de la animación. Observa un ejemplo en el que las letras de un SVG se mueven y cambian utilizando la propiedad stroke-dashoffset en función del tiempo. La creatividad no tiene límites con las animaciones en CSS.

Ejemplo de animaciones en CSS más complejos
Las animaciones CSS pueden ser sorprendentemente complejas y creativas. Desde camiones que recorren un paisaje natural con efectos parallax hasta letras de un SVG que se mueven y cambian con el tiempo, las posibilidades son infinitas. Estas animaciones pueden dar vida a una página web y mejorar la experiencia del usuario de maneras asombrosas. ¡Quizás más adelante cuando vaya aprendiendo os preparo otro post con un tutorial más complejo!
Ahora vamos a lo interesante, ¿Qué os parece si creamos una animación de texto? Aquí os dejo un pequeño tutorial que lo hemos creado con nuestro equipo de desarrolladores:
Creando una animación en CSS
Paso 1: Introducción
En el siguiente tutorial, te enseñaremos cómo crear una animación de texto utilizando exclusivamente HTML y CSS. El propósito de esta animación es lograr que las palabras se presenten y desvanezcan en una secuencia dinámica y atractiva.
Paso 2: Estructura HTML
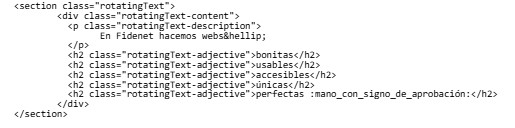
En primer lugar, configuraremos la estructura HTML que albergará nuestro texto animado. Utilizaremos una etiqueta con la clase .rotatingText y añadiremos un div con la clase .rotatingText-content. Dentro de este bloque, incluimos un párrafo con la clase .rotatingText-description que contendrá el texto de introducción, así como tres encabezados h2 con la clase .rotatingText-adjective, los cuales representarán las palabras que se mostrarán y desvanecerán de manera secuencial.

Paso 3: Incluir el enlace del archivo CSS
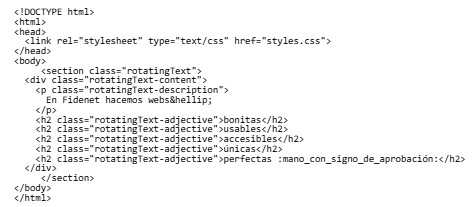
Dentro de la sección head de tu archivo HTML, es fundamental agregar una etiqueta link que enlace tu archivo CSS. Esto le indica al navegador que debe cargar los estilos desde el archivo CSS independiente. La estructura de la etiqueta link se muestra a continuación:
En este ejemplo, el atributo href de la etiqueta link debe apuntar a la ubicación de tu archivo CSS. Es crucial asegurarse de que tanto el archivo HTML como el archivo CSS se encuentren en la misma carpeta o ajustar la ruta según sea necesario para garantizar que los estilos se apliquen adecuadamente.

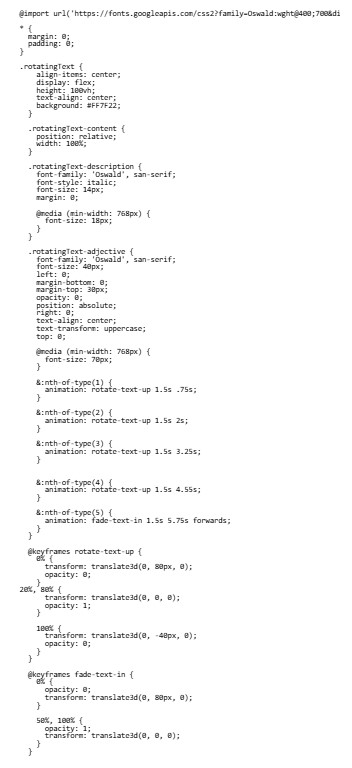
Paso 4: Estilos CSS
A continuación, procederemos a definir las clases CSS que otorgarán estilos y animaciones a nuestros elementos.
La clase .rotatingText será aplicada al contenedor principal y se encargará de la alineación y la presentación general del conjunto.
La clase .rotatingText-content se empleará para el contenido dentro del contenedor, definiendo su posición y ancho.
La clase .rotatingText-description será utilizada para estilizar el texto de introducción.
- La clase .rotatingText-adjective se aplicará a las palabras que se animarán. Estas reglas establecerán la fuente, el tamaño, la posición y las animaciones de las palabras.
Paso 5: Animaciones CSS
En este paso, definimos dos animaciones CSS que se aplicarán a los elementos con la clase .rotatingText-adjective. La primera animación, rotate-text-up, hace que las palabras aparezcan desde abajo y se desplacen hacia arriba antes de desaparecer. La segunda animación, fade-text-in, hace que las palabras aparezcan gradualmente con una transición de opacidad.
Paso 6: Resultado final
Después de seguir los pasos anteriores, habrás creado una animación de texto atractiva utilizando solo HTML y CSS. Las palabras aparecerán y desaparecerán en una secuencia animada, lo que puede ser útil para resaltar características o mensajes importantes en tu sitio web.
Aquí tienes el código completo de CSS que se explicó en los pasos anteriores.

Después de explicarte cómo crear esta animación en CSS, me gustaría compartir contigo algunos consejos valiosos que recibí de los desarrolladores de Fidenet: bibliotecas, frameworks de animación, recursos y herramientas.
Librerías y Frameworks de Animación
Para simplificar y potenciar la creatividad en tus animaciones en CSS, existen varias librerías y frameworks que te brindan soluciones predefinidas para diferentes tipos de animaciones. Algunas de las opciones más destacadas incluyen:
Animate
Ofrece una amplia gama de animaciones listas para usar que facilitan la incorporación de efectos atractivos a tu sitio web.
Animista
Esta herramienta te permite personalizar y ajustar animaciones CSS según tus necesidades específicas.
Aos
Un framework de animación en scroll que agrega un toque especial a tu contenido mientras los usuarios se desplazan por la página.
Animxyz
Con una colección de animaciones únicas, Animxyz te permite destacar y cautivar a tu audiencia.
Reshake
Ideal para crear animaciones de vibración y efectos temblorosos que pueden ser perfectos para ciertos proyectos creativos.
Recursos y Herramientas
¿Te sientes inspirado para crear tus propias animaciones? ¡Genial! Hay herramientas online como Keyframes.app que simplifican el proceso, eliminando la necesidad de escribir código manualmente. Además, puedes profundizar en tus conocimientos de CSS explorando recursos educativos como The Magic of CSS o CSS Reference.
¿Seréis capaces de animar los textos de vuestra web?
Si no eres capaz, o prefieres que lo haga un especialista, en Fidenet tenemos desarrolladores que son capaces de hacer maravillas que harán que tu web sea única.
En resumen, las transiciones CSS y las animaciones web desempeñan un papel crucial en el diseño de experiencias de usuario. Estas técnicas pueden hacer que una aplicación se sienta más "real", proporcionar retroalimentación efectiva y aumentar la alegría general de la experiencia del usuario. A pesar de su profundidad y complejidad, dominar estas herramientas es esencial para el éxito en el desarrollo front-end.
Etapa 1 de mi viaje hacia la cima del desarrollo Front-End
¡Esto es solo el comienzo de mi viaje de aprendizaje en CSS y desarrollo front-end! Si quieres unirte a mí y aprender juntos, estad atentos a futuros posts donde exploraremos nuevas técnicas y trucos en el emocionante mundo del desarrollo front-end. ¡Aprender nunca ha sido tan divertido!
Formulario de contacto
Si has llegado hasta aquí es porque, por un motivo u otro, te interesa el tema que hemos tratado en esta entrada. ¿Tienes un proyecto en mente? ¿Quieres saber más sobre este u otros aspectos? ¿Por qué no nos lo cuentas? ¡El futuro te puede estar esperando al otro lado de este formulario!
Háblanos
Si tienes un proyecto en mente o quieres conocer más sobre nosotros, hablemos.





